Bar chart flutter example
How to add padding flutter. Doing that effectively requires ordinary UI widgets however loads of exquisite charts.

Flutter Barchart Show Domainfn Values Vertically Stack Overflow
Text overflow ellipsis flutter.

. This biggest flutter kit is perfect for business like ecommerce store app bus and travel booking app hotel booking app grocery delivery and food delivery app online education and online learning app digital wallet app health and gym app movie. Animated Bar Chart In Flutter. Flutter date time to timestamp.
Flutter has immediately picked up prominence among developers for building excellent Android and iOS applications. F lutter empowers developers to create high-quality application UIs for iOS and Android. Flutter get width of screen.
Percent Of Domain By Category. Width - Change the width of a graph container in pixel or percentage. Here the chart renders positive bars in blue and negative value bars in red.
To run one example actually two first line chart next vertical bar chart run. When we run the application in emulator or device we will see the screenshot below. For example an eclipse or transit at 20 degrees Leo can still affect up to 5 degrees plus or minus of 20 degrees.
Next up well need to add the charts_flutter plugin within our pubspecyaml. The Angular Bullet Chart is used to visually compare measures similar to the commonly used bar chart. Underline text in flutter.
Bar-chart example 2. Flutter testing falls into three categories. For that we will create a class SalesData as we are.
Blazor Word Processor Code Example. A bullet chart displays one or more measures and compares them with a target value. Before plotting the line-chart we will first prepare data to work on.
Rubber Bottom Sheet 418 -. You can create beautiful animated real-time and high-performance line chart that also supports the interactive features such as zooming and panning trackball. I will create chart using Chartjs in laravel 8 application.
Flutter create charts_flutter_example. Also explore our Blazor Word Processor Example that shows you how to configure the document editor. Sliding Viewport On Selection.
Step 2 Adding the charts_flutter Plugin. First of all you need to add the fl_chart in your project. The Flutter Charts package is a data visualization library written natively in Dart for creating beautiful animated and high-performance charts which are used to craft high-quality mobile app user interfaces using Flutter.
You can also display the measures in a range of performance such as poor satisfactory and good. We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner. Create various types of cartesian circular and spark charts with seamless interaction responsiveness and.
Then you need to read the docs. In other words anyone with personal planets angles or points conjunct opposite or square of the fixed signs Leo Aquarius Taurus. Flutter text right overflowed.
Navigate to the new project directory. Lets get started. Completely customize the appearance of the gauge to simulate a speedometer meter gauge analog clock etc.
Titled Navigation Bar 291 - Animated bottom navigation bar that switch between icon and title by Pedro Massango. Dart convert string to datetime. We will show example of laravel 8 charts js chartLaravel 8 Blade template engine is awesome.
Easily get started with the Blazor Word Processor using a few simple lines of C code example as demonstrated below. Flutter datetime to string. Flutter also allows us another widget to create a table in our application named DataTable widget.
Lets create a pie chart to display sector distribution for a users. A chart is a graphical representation of data where data is represented by a symbol such as a line bar pie etc. Banner designed by Soheil Saffar and samples inspired from David Kovalev Ricardo Salazar Dmitro Petrenko Ghani Pradita MONUiXDThank you all.
Google Nav Bar 409 - A modern google style nav bar for flutter by Sooxt98. Flutter bar chart with both positive and negative rods. Like applications built with some other development toolkit Flutter applications automated testing is the best way to guarantee application quality in the briefest time conceivable.
With you every step of your journey. It is a material design data table where we can display data with column labels and rowsThis widget automatically adjusted the tables column according to the cell data. Unlike React Native Flutter apps are.
As a cross-platform mobile application development framework Flutter much like React Native as Flutter follows reactive and declarative style of programming. A11y Domain A11y Explore Bar Chart i18n Rtl Bar Chart. Android angular angular-examples angular-pipes angular12 blockchain css dart es6 es7 flutter git golang golang-examples gradle hadoop haskell hugo ionic java java-convert java-examples java0.
Type is a type of chart or graph In this exampletypebar to display a bar chart. The Angular Circular Gauge Chart is an ideal component for visualizing numeric values on a circular scale with features like multiple axes rounded corners and more. Using flutter create will produce a demo application that will display the number of times a button is clicked.
HTML preprocessors can make writing HTML more powerful or convenient. Creating a pie chart. Explore the web demos and examples of the Syncfusion Flutter UI widgets like charts calendar gauge and more.
The Flutter Line Chart represents and visualizes time-dependent data to show the trends at equal intervals. Prokit Flutter UI kit also has the most trending face unlock and biometric integration app UI. Flutter Charts library.
In order to do that follow this guide. We can also plot a graph to. Also you can implement depict live data on charts with Dart timers as I demonstrated in the above example.
Hi Guys In this blog I will learn you how to use Charts JS Chart in laravel 8. In Flutter the chart behaves the same as a normal chart. Flutter launcher icon generate.
Tooldemorun_all_examplessh ex10RandomData press q in the terminal to quit the current example and run next To run all examples. You can easyly use PHP variable js and js library in laravel 8 view. It supports numeric category date-time or logarithmic axis of a graph.
A constructive and inclusive social network for software developers. Tooldemorun_all_examplessh press q in the terminal to quit the current example and run next. A considerable lot of the Flutter applications being made inside at Google present a lot of information.
Flutter Tutorial Flutter is a cross-platform mobile application development framework that lets you build high performance native apps for iOS and Android in a single codebase. For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

With Bar Renderer Time Series Charts Example Charts

Bar Charts In Flutter In This Article We Will See How To By Vipin Vijayan Itnext

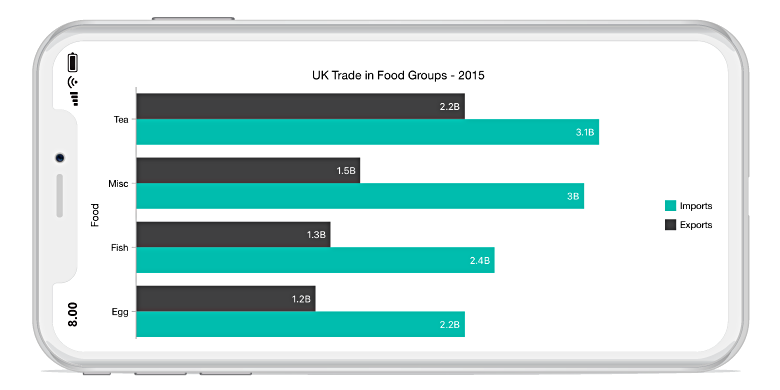
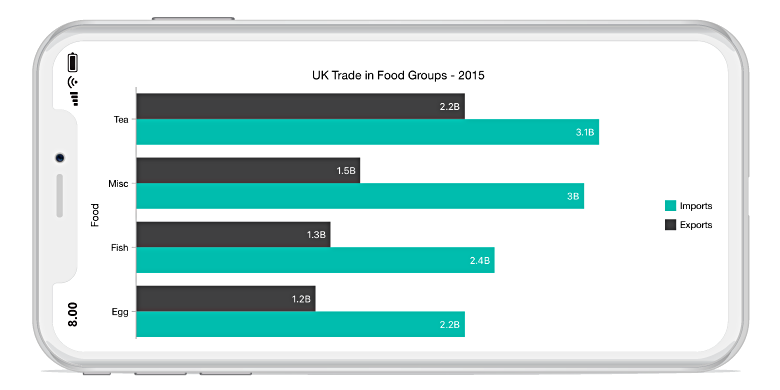
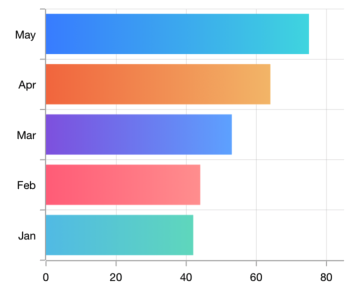
Flutter Bar Chart Horizontal Bar Chart Syncfusion

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

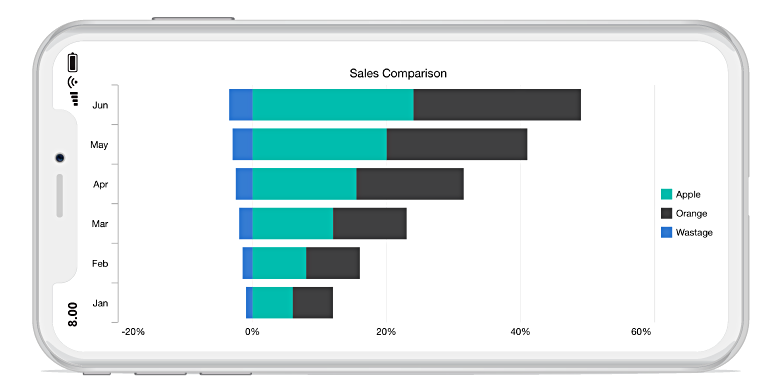
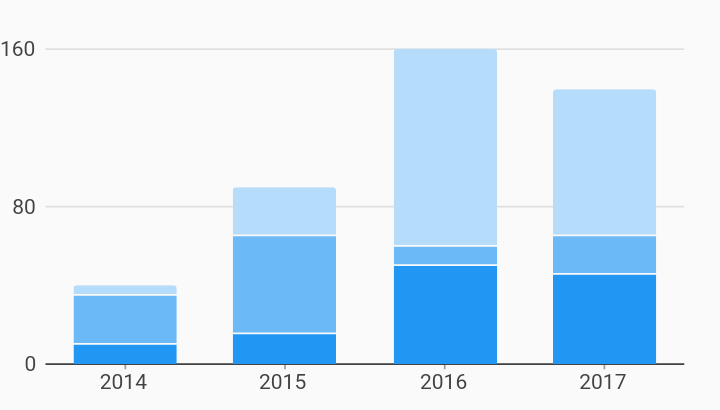
Stacked Bar Chart Stacked Horizontal Bar Syncfusion

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

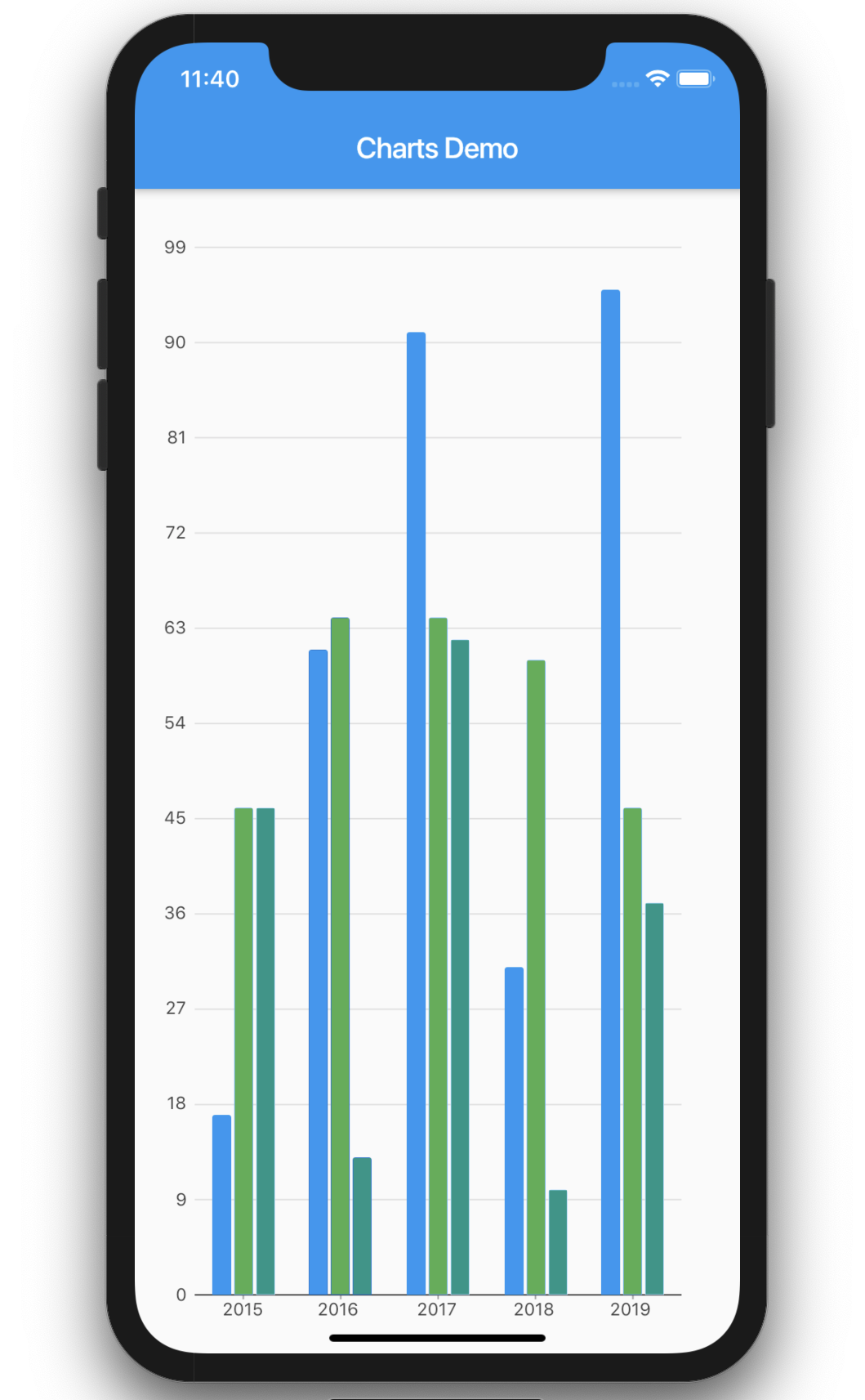
Flutter Chart Example Tutorial Codingwithdhrumil

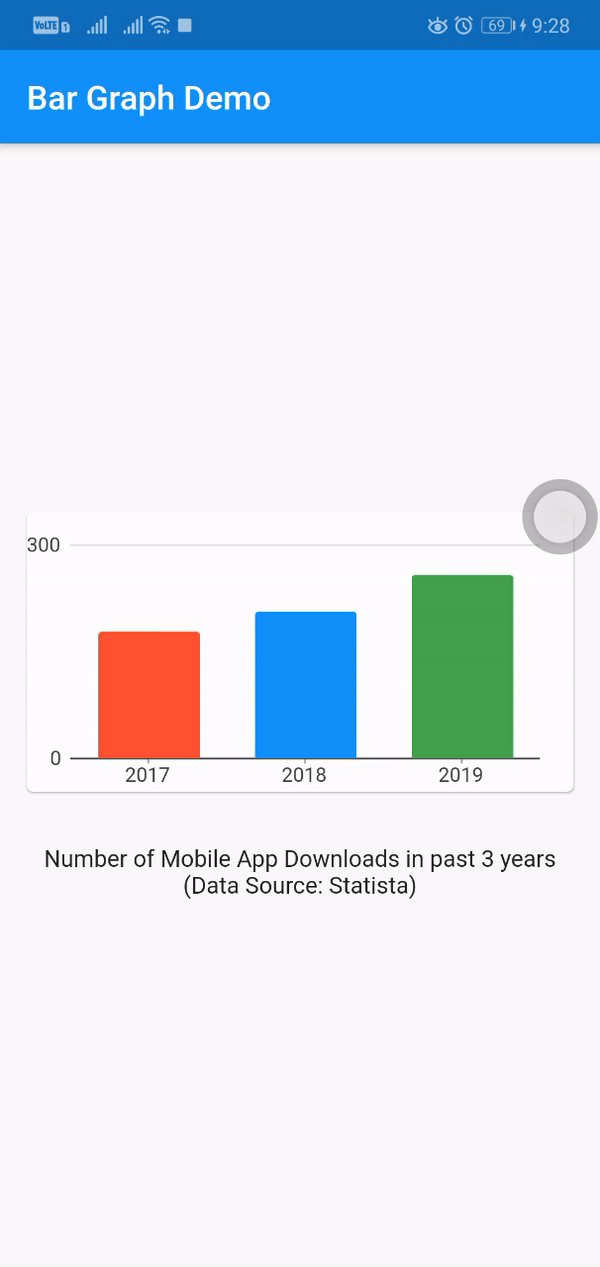
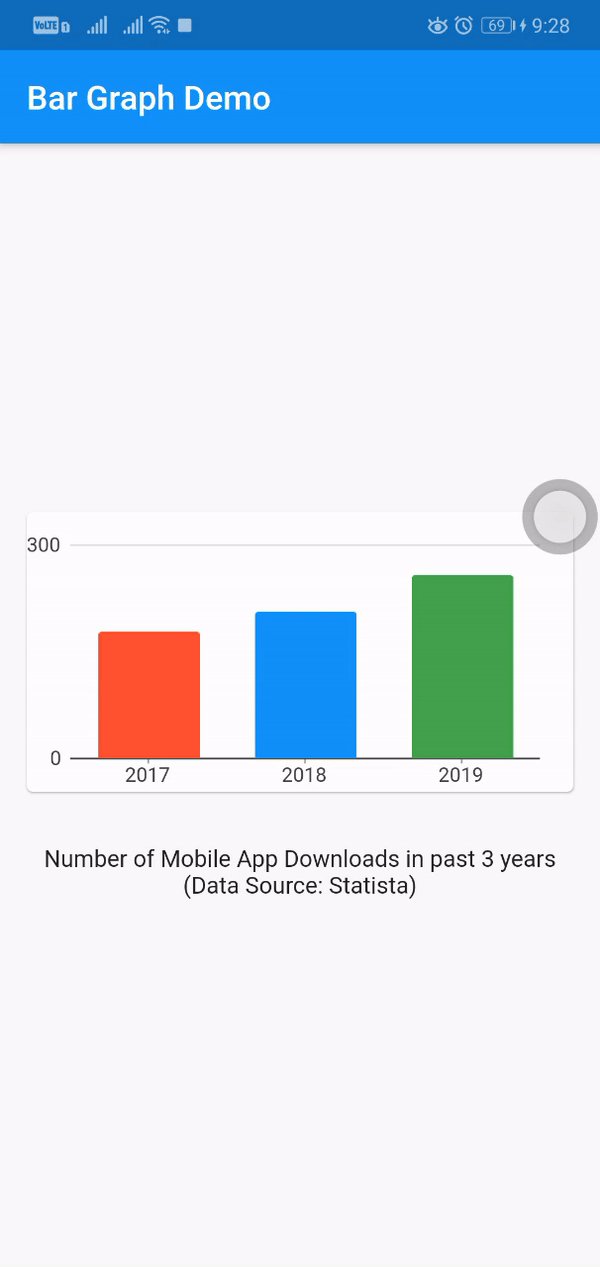
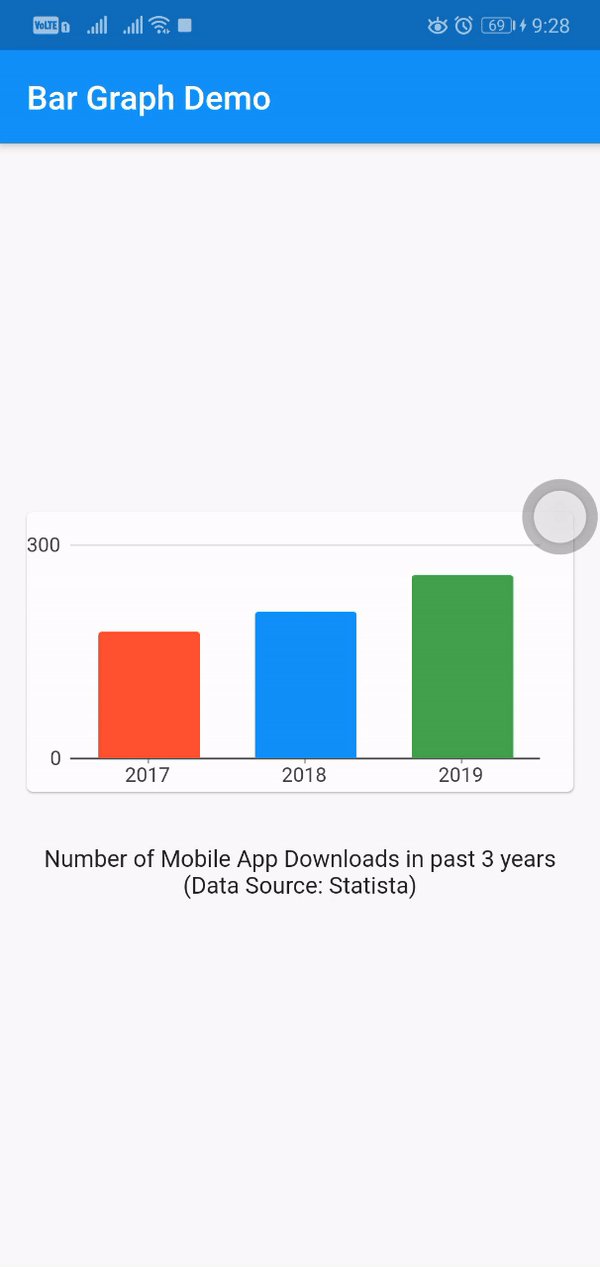
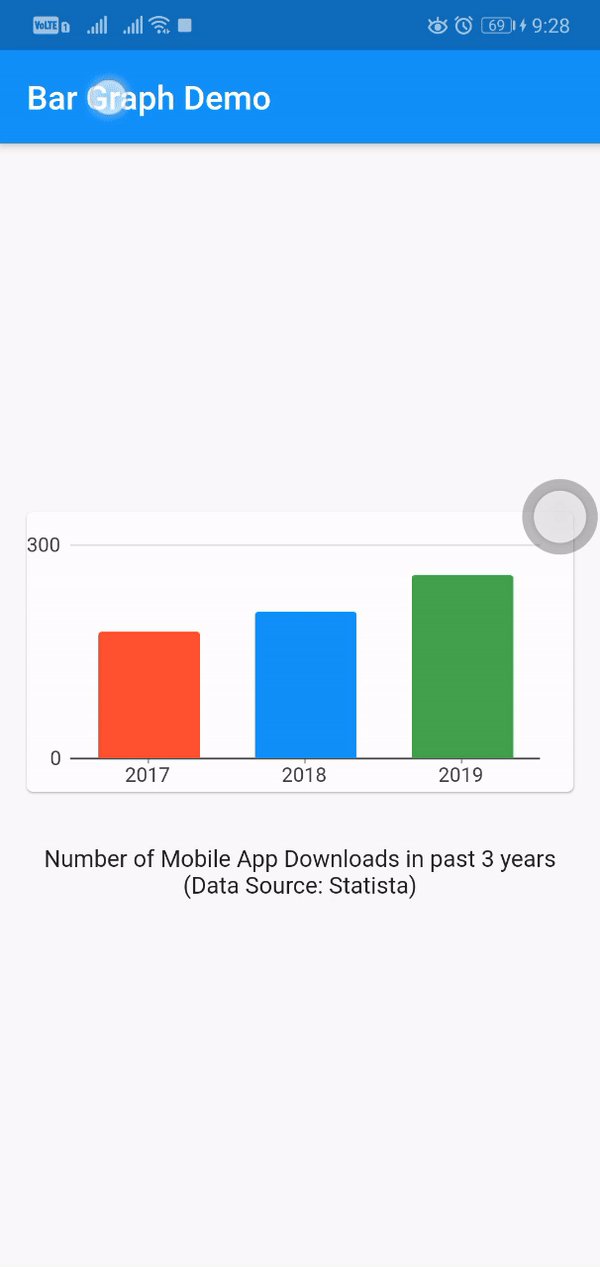
How To Create A Bar Graph In Flutter Fluttercentral

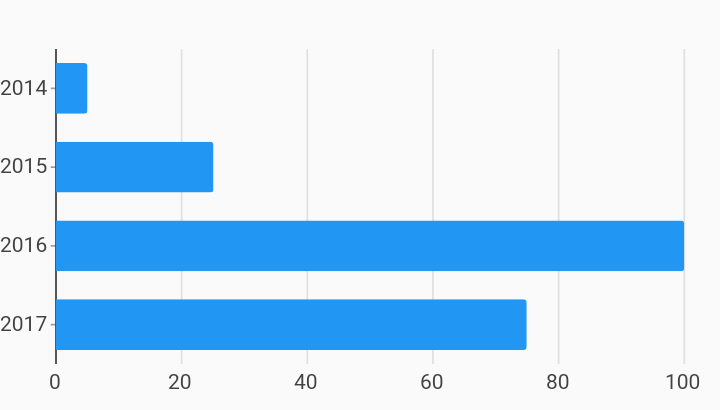
Horizontal Bar Charts In Flutter Stack Overflow

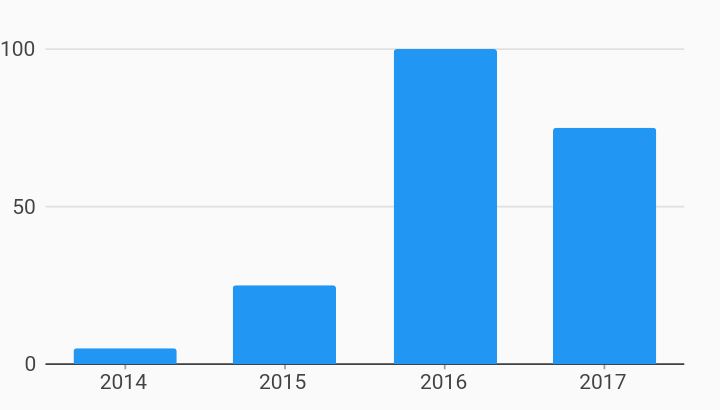
Simple Bar Chart Example Charts

Flutter Column Chart Vertical Bar Chart Syncfusion

Bar Charts In Flutter Mobile Programming

Flutter Create Simple Bar Chart Dev Community

Flutter Bar Chart Horizontal Bar Chart Syncfusion

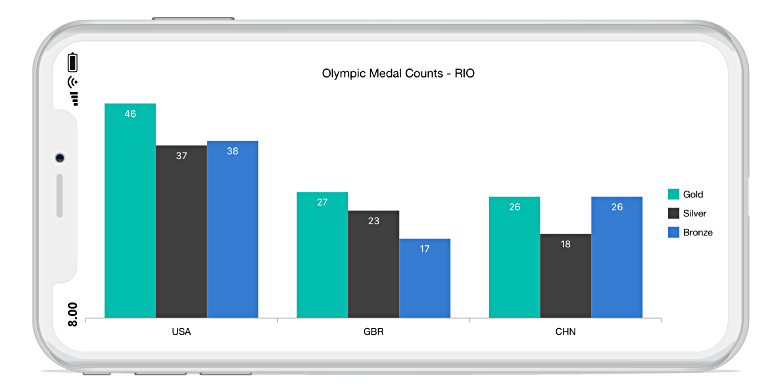
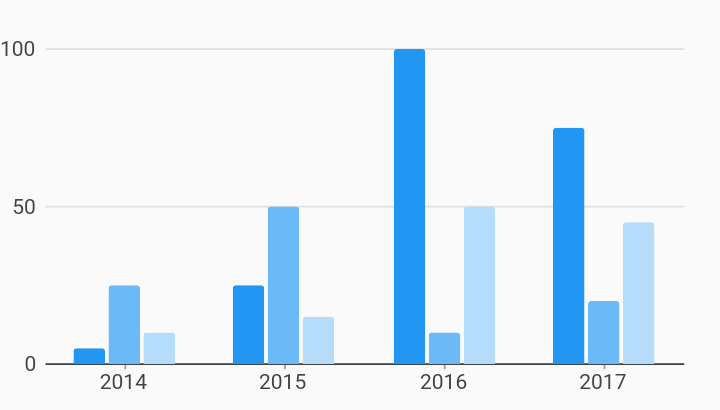
Grouped Bar Chart Example Charts

Horizontal Bar Chart Example Charts

Stacked Bar Chart Example Charts